取得Faccebook APP ID:
Step1
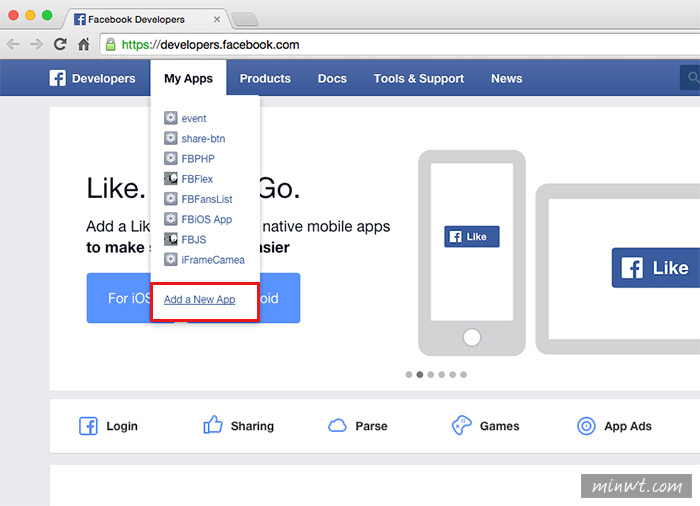
首先進到https://developers.facebook.com開發畫面,點一下MyApps / Add a New App選項。

Step2
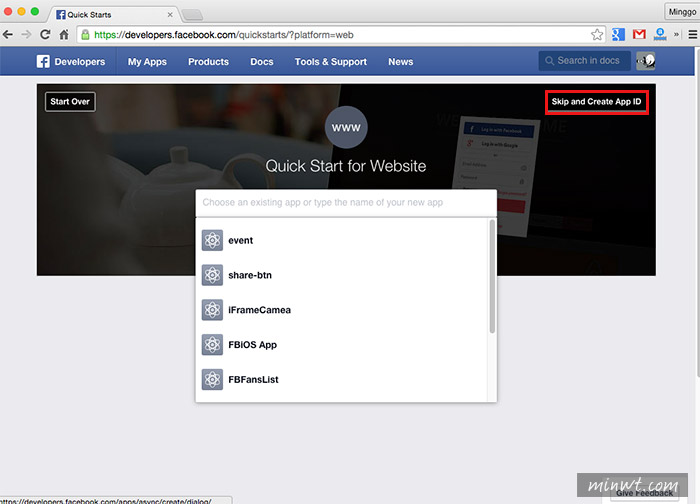
接著點右上角的Skip and Create App ID。

Step3
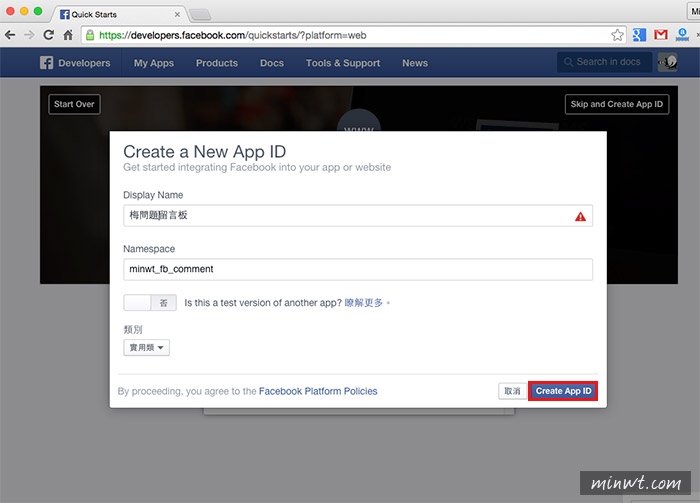
再依序的輸入留言板的名稱與類別,設定好後再按Creat App ID鈕。

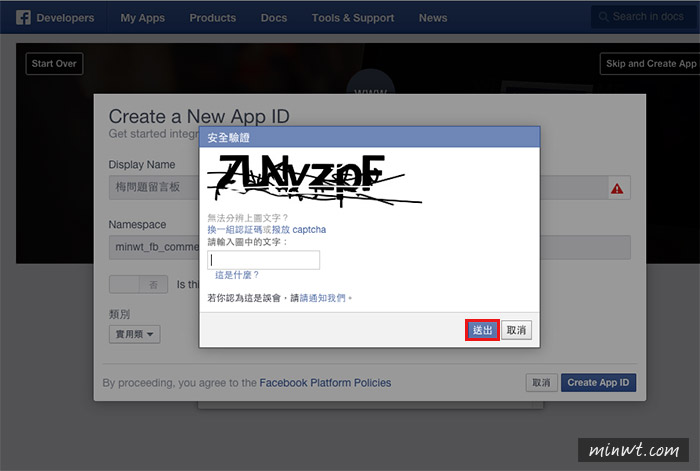
Step4
接著輸入驗證碼。

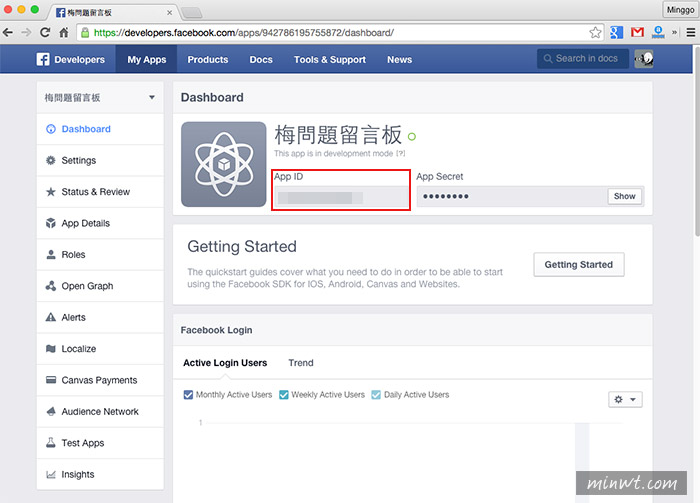
Step5
這時候在Dashboard中,就可看到APP ID,這個要先留意一下,等回會用到。

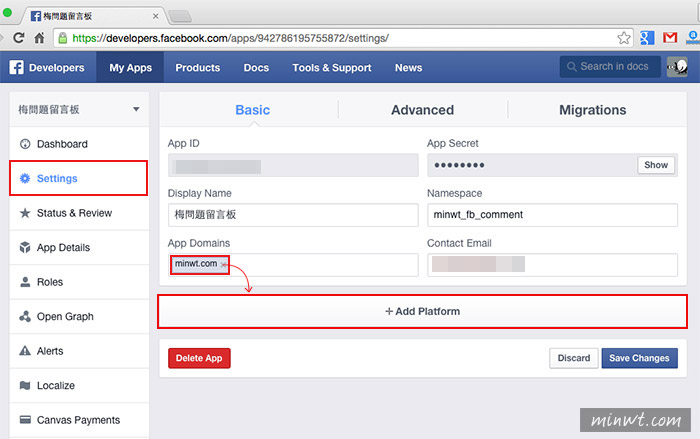
Step6
接著切到Settings頁籤,再輸入這個APP使用的網域名稱,輸好後再按下方的Add Platform鈕。

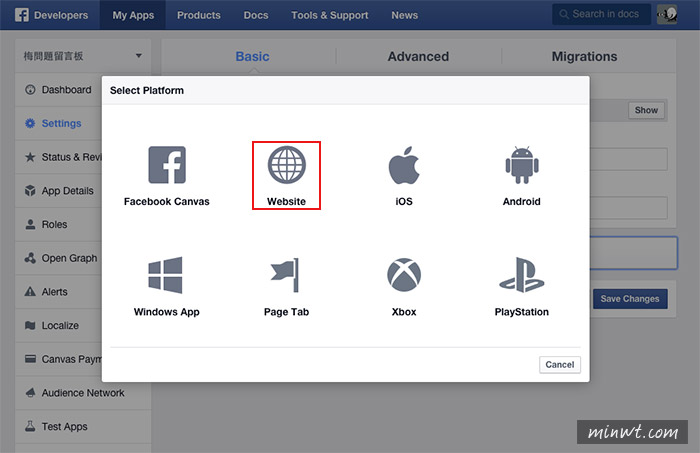
Step7
再選擇Website的圖示。

Step8
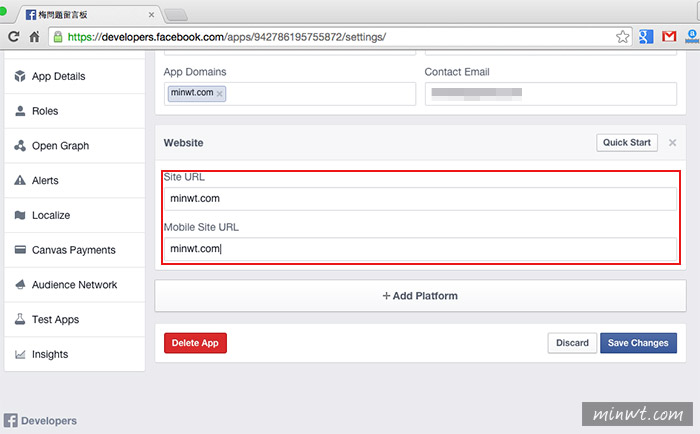
接著再輸入網站與手機版的網址,完成後再按Save Changes鈕,到這邊就已完成所有APP的建立啦!

取得Faccebook留言Code:
Step9
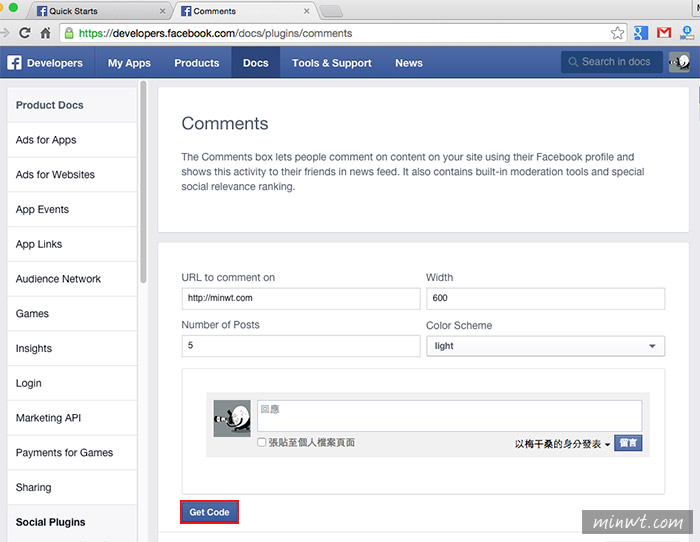
當取建立好APP ID後,再來就是要取得留言的程式碼,接著進到https://developers.facebook.com/docs/plugins/comments,輸入URL與寬度和要顯示的筆數,再按左下的Get Code。

Step10
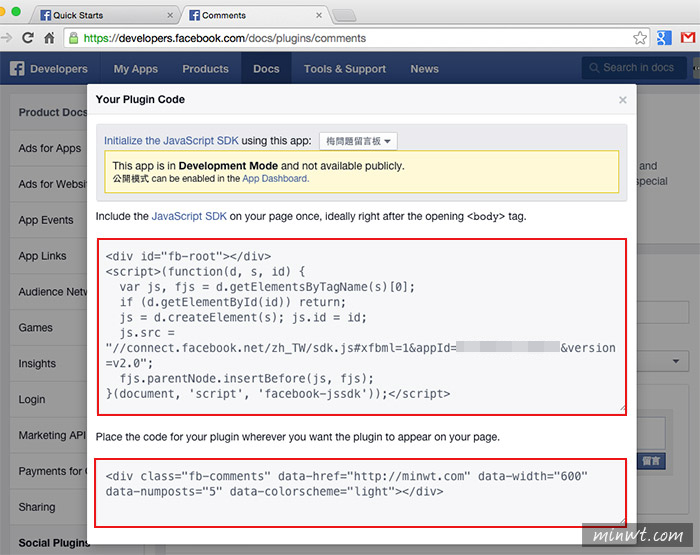
分別將下方的二段的語法複製下來,上方是要貼在body下,另一段則是貼在要顯示留言的版面中,由於是要在Wordpress使用,所以會需要作點小調整,那就是把data-href修改成data-href="<?php the_permalink(); ?>"。

取得fb-admin ID:
Step11
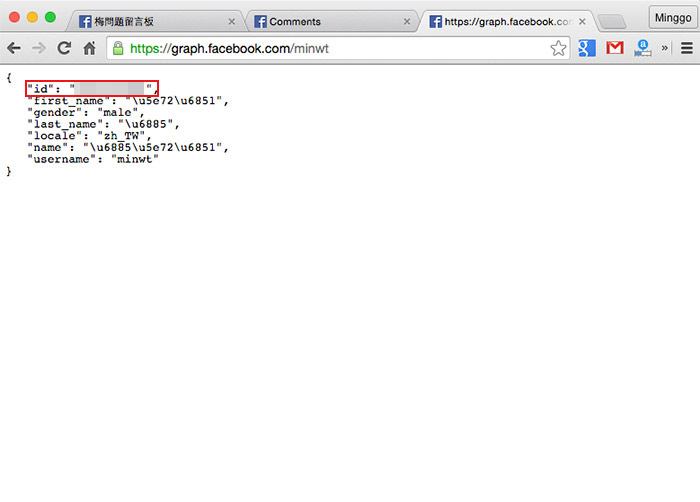
進到下方的網址https://graph.facebook.com/minwt,第一個id就是fb-admin的ID啦!

安插到Wordpress佈景主機中:
Step12
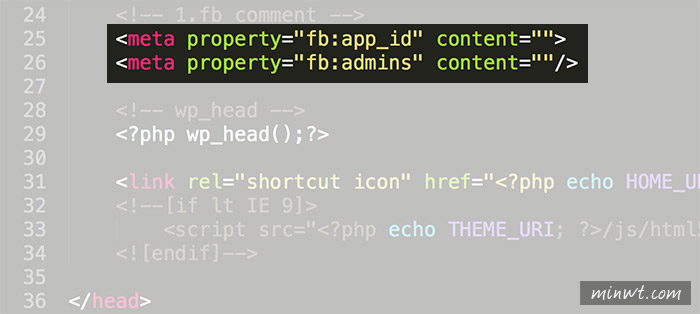
接著開啟header.php,將下方的語法貼到</head>結尾上方。

Step13
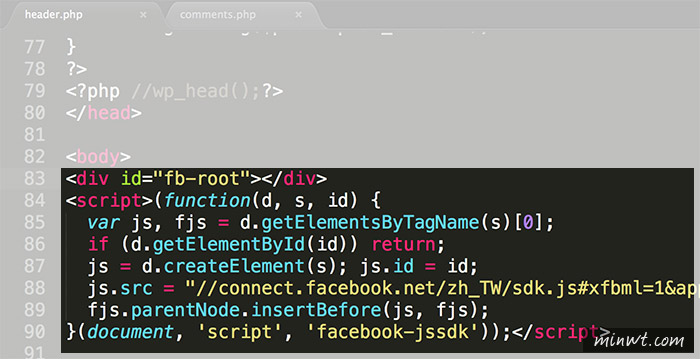
再把<div id="fb-root"></div>.......的語法,放到<body>下方。

Step14
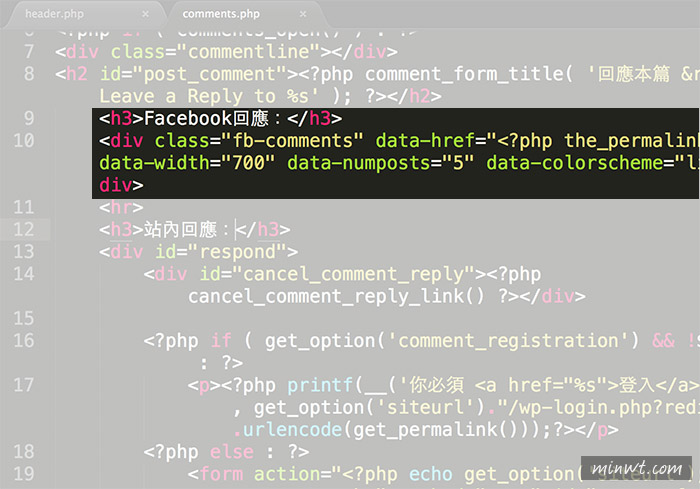
開啟single.php頁面,將下方的語法加到要顯示的區塊中,由於是wordpress用,所以語法有些小調整。

Step15
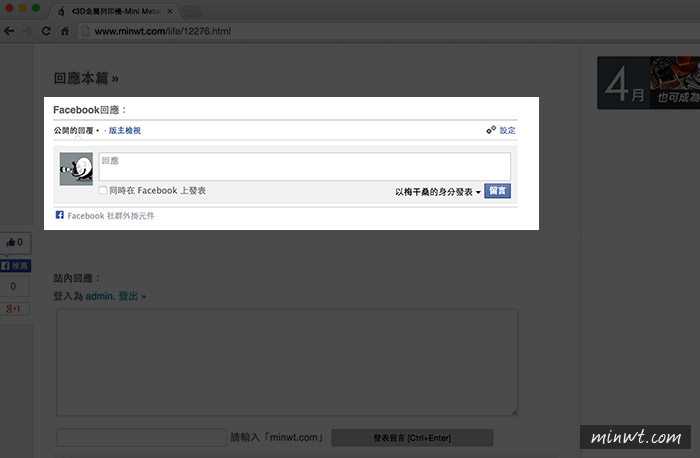
這樣就大功告成啦!當完成時,並且ID都無誤的情況下,同時FB有登入的情況下,臉書的留言框,則會出現版主檢視,以及設定的鈕,若沒看到的話,有可能是ID或網址輸入錯誤,日後當要管理臉書留言時,可到https://developers.facebook.com/tools/comments這來管理。